Teil 2: Inhalte (HTML) und Ausgabe anpassen
TL;DR: Ganz, ganz kurz erklärt
- Installieren Sie den Frontend Helper und wählen Sie den gewünschten Inhalt direkt auf der jeweiligen Seite aus. 90% erledigt.
- Ein Großteil der Inhalte befindet sich in einem Artikel direkt auf der Seite. Denken Sie daran, dass es meist mehrere Spalten (z.B. Tagline) gibt.
- Kopfbilder und Inhalte der Seitenleiste(n) sind meist in einem anderen Layoutbereich z.B. Tagline, Image bzw. in der "linken Spalte".
- Fast alle anderen Inhalte kommen aus einer Erweiterung wie z.B. News, Events, RockSolid Slider, etc. zu finden unter Inhalte › Erweiterungsname
- Wie Sie zusätzliche wiederkehrende Elemente (z.B. Öffnungszeiten) zentral bearbeitbar in die Seitenleiste oder Fußzeile einfügen wird hier erklärt.
Nachfolgend finden Sie eine verständliche Erklärung zu den einzelnen Schritten.
Einstieg: Elemente mit einem Klick finden und bearbeiten
Nachdem Sie den RockSolid Frontend Helper, wie im ersten Teil dieser Anleitung beschrieben, erfolgreich installiert und aktiviert haben, wechseln Sie aus der Administration auf Ihre Seite und bewegen die Maus über den Inhalt. Sofort wird Ihnen auffallen, dass sich in der linken oberen Ecke, des jeweils aktiven Elements, kleine Icons einblenden. Details dazu finden Sie in der Anleitung zum Frontend Helper und im nächsten Abschnitt.
Überblick: Wo sich Inhalte in Contao befinden können
1. Fall: In einem Artikel bzw. Inhaltselement
Der einfachste Fall: Rund 80% aller Inhalte befinden sich in einem der Artikel auf der jeweiligen Seite. Dabei sollten Sie daran denken, dass eine Seite über mehrere Layoutbereiche (Spalten) und Artikel verfügen kann. Gerade Kopfbilder oder Texte in der Seitenleiste befinden sich fast immer in einem eigenen Layoutbereich außerhalb der Hauptspalte (z.B. Tagline, linke Spalte...).
Wenn Sie die Maus über die Inhalte im Frontend bewegen, haben Sie meist mehrere Schaltflächen zur Auswahl. Das liegt daran, dass Sie sowohl die Möglichkeit haben, den eigentlichen Text (=Inhaltselement) als auch den Container (=Artikel oder Modul) zu bearbeiten.
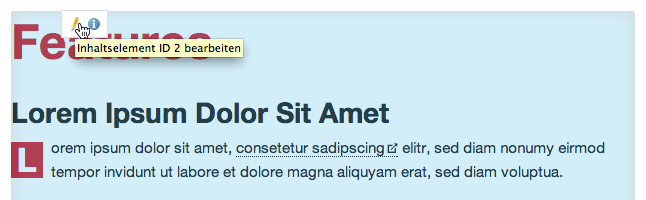
Beispiel: Ein Inhaltselement (=Text) editieren

So editieren Sie den eigentlichen Text, also das Inhaltselement, das Teil des Artikels ist. Ein Artikel kann mehrere Inhaltselemente z.B. eine Kombination aus Überschrift, Bild und Text enthalten. Die blaue Umrandung Hilf Ihnen zu erkennen, welchen Bereich Sie editieren.
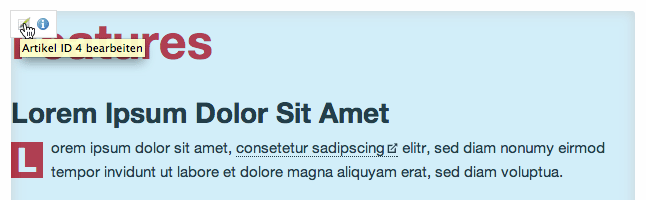
Beispiel: Den Artikel (=Container) editieren

Auf diese Weise editieren Sie den gesamten Artikel. Eine Seite kann meherere Artikel enthalten. Auf diese Weise können Sie Inhalte sehr flexibel aufbereiten.
Praxisbeispiel: Den Artikel könnten Sie editieren wollen, wenn Sie mehrere Elemente der Seite mit der „Anzeigen bis“-Funktion ab einem Stichtag ausblenden möchten oder eine besondere CSS-Klasse vergeben etc. Das Inhaltselement editieren Sie um den eigentlichen Text zu verändern.
Wie Inhaltselemente, Artikel, Module und Seiten zu einander in Verbindung stehen wird hier ausführlich erklärt.
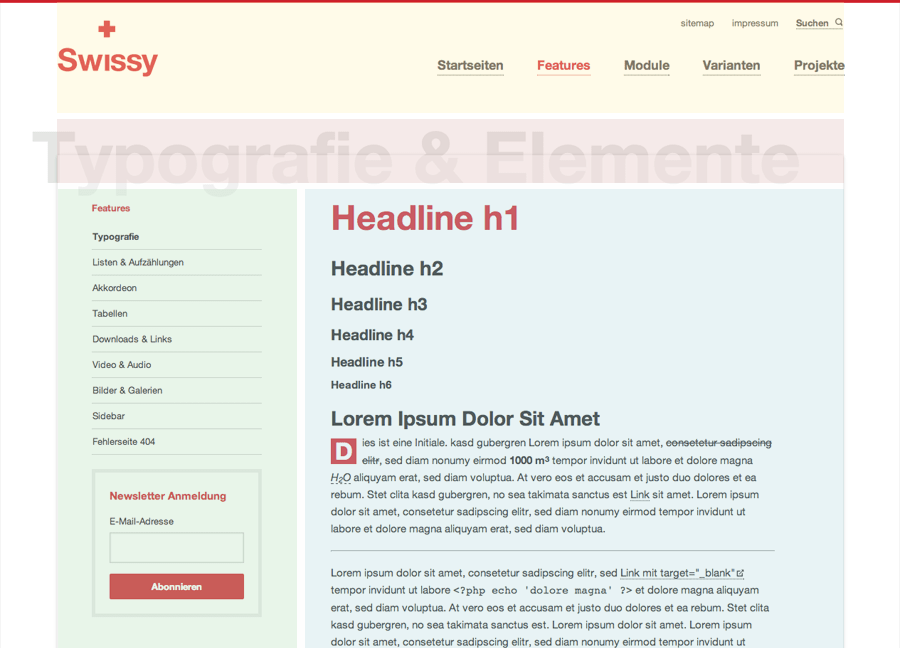
Beispielhafte Darstellung mehrerer Layoutbereiche

Eine Seite besteht aus mehreren Layoutbereichen in diesem Fall von oben beginnend: Kopfzeile, Tagline [eigener Bereich], linke Spalte und Hauptspalte.
Die Styles für die Tagline von Swissy, wie im Beispiel zu sehen, können z.B. nur greifen, wenn die Überschrift sich im richtigen Layoutbereich befindet (in diesem Fall der »Tagline«, rot markiert). Achten Sie darauf, vorbereitete Inhalte in den dafür vorgesehenen Layoutbereich einzufügen, damit das erwartete Aussehen angewendet werden kann.
2. Fall: In einer der Core- oder 3rd-Party-Erweiterungen
Contao bringt standardmäßig eigene Tools für Nachrichten, Events und FAQ mit. Die Inhalte in diesen Bereich sind unabhängig von den Inhalten der „normalen“ Seiten organisiert. Newseinträge oder Events finden Sie in den dafür vorgesehenen Bereichen.
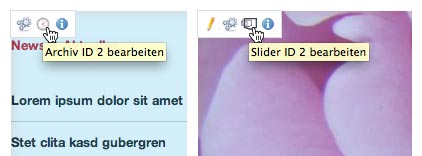
Die Inhalte der News finden Sie z.B. nicht wie gewöhnliche Seiteninhalte unter Artikel sondern im Punkt Nachrichten.
Die Bilder bzw. Slides des RockSolid Slider finden Sie unter Inhalte › RockSolid Slider.
Haben Sie 3rd-Party-Erweiterungen installiert z.B. eine Galerie, Google Maps etc., so finden Sie die Inhalte häufig unter Inhalte › ERWEITERUNG.

Links: Bearbeiten des News-Archives, also der eigentlichen News-Beiträge. Rechts: Bearbeiten einzelner Slider-Folien. Die anderen Schaltflächen führen zu den Moduleinstellungen – siehe unten.
Artikel + Erweiterungen = 95% der Inhalte
Bei durchschnittlichen Seiten, befinden sich weitere 10% bis 15% der Inhalte in einer der Erweiterungen. Das bedeutet, bereits nach wenigen Absätzen wissen Sie ab sofort wo Sie 95% aller Inhalte finden werden. Nämlich: Entweder direkt auf der Seite, in einer der Standard-Erweiterungen von Contao oder einer der nachträglich installierten Erweiterungen.
3. Fall: In einem Modul
Auch Module können Texte enthalten. Vor allem Boxen, Featurelisten, wiederkehrende Elemente, Texte im Footer oder der Seitenleiste etc. befinden sich häufig in Modulen um sie zentral editieren zu können.
Inhalte, die auf mehr als einer Seite vorkommen, befinden sich oft in einem Modul. Module kommen also nicht nur zum Einsatz, um festzulegen wo dynamische Inhalte ausgegeben werden sollen, sondern können genauso einfachen Text enthalten.
Eine Liste mit sämtlichen angelegten Modulen in Ihrem Theme finden Sie unter Layout › Themes › THEMENAME › Frontend-Module (Zahnradsymbol).
Weiterführende Tipps zu Frontend-Modulen
Wie Sie mit Hilfe von Modulen wiederkehrende Inhalte ins Layout einfügen, die Sie und Ihre Redakteure zentral bearbeiten können wird hier ausführlich erklärt. Beispiele: Kontaktdaten, Öffnungszeiten, Infoboxen usw.
Hier finden Sie eine Liste mit allen standardmäßig in Contao verfügbaren Modulen. Wie z.B. Sitemap, Login, Newsletter-Anmeldung etc.
Sehen Sie sich die Einstellungsmöglichkeiten an, die Ihnen die einzelnen Module bieten, um deren Ausgabe an Ihre Anforderungen anzupassen.
4. Fall (Ausnahme): In einem der Templates
In absoluten Ausnahmefällen, kann es sein, dass sich Inhalte in einem der Templates befinden. Die Templates finden Sie im Ordner /templates/THEMENAME. Beispiele: Einzelne Detail- oder „Mehr“-Links, Buttontexte und Beschriftungen, die standardmäßig nicht oder abweichend vorgesehen sind.
Modul-Einstellungen anpassen
Beispiele für Moduleinstellungen
- Anzahl der ausgegeben News ändern oder Autor ausblenden
- Eigene Navigation ausgeben oder Ausgabe anpassen
- Verhalten des Sliders oder Navigationstyp ändern
- Und viele weitere Einstellungen...
Wie oben angemerkt, übernehmen Frontend-Module die Ausgabe verschiedener Daten aus dem Backend. Das können statische Texte sein, aber häufiger die Inhalte einer Erweiterung.
Der Einsatz von Modulen als „Zwischenschritt“ erlaubt Ihnen im Footer z.B. nur 5 Newsbeiträge auszugeben, während Sie auf der Startseite die letzten 10 Beiträge ausgeben – beide Stellen greifen jedoch auf die selben Daten zu. Sie können mit Hilfe von Modulen also nicht nur die Position der Ausgabe kontrollieren, sondern meist weitere Einstellungen an der Darstellung vornehmen.
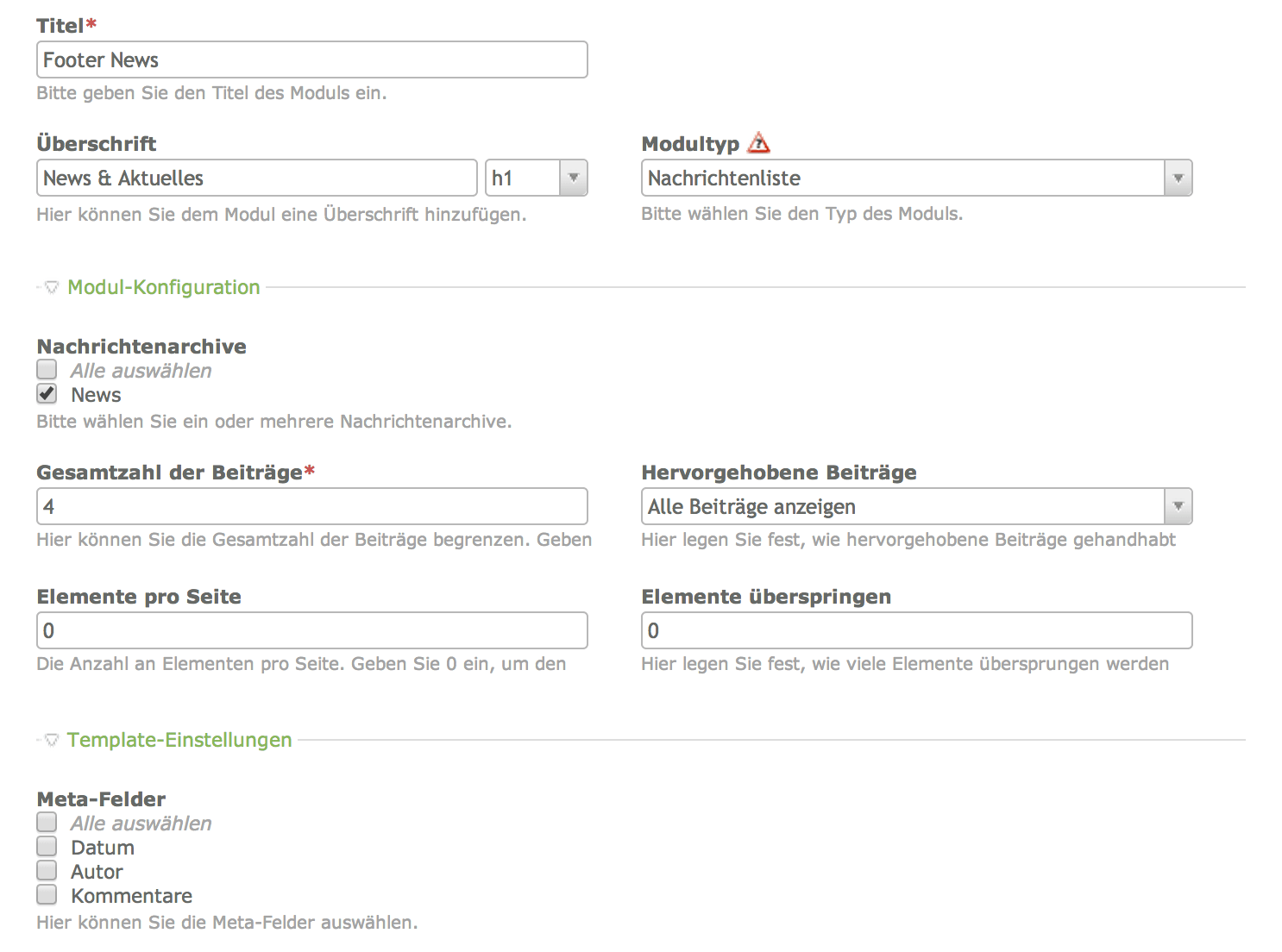
Möchten Sie in einem der Themes z.B. sechs statt vier Newsbeiträgen ausgeben, so navigieren Sie zum entsprechenden News-Modul (in diesem Fall das Modul „Footer News“) um dort die Einstellung vorzunehmen. Bedenken Sie, dass der Modultitel willkürlich vergeben werden kann und hauptsächlich der Übersicht dient.

Auszug der möglichen Einstellungen, für die Ausgabe der News, im Footer-Bereich des Themes Swissy. Hier ließe sich z.B. die Überschrift und die Anzahl der News anpassen.
Der Slider soll sich langsamer bewegen? Auch diese Einstellung finden Sie in den Moduleinstellungen. Sie möchten kein Dropdown? Dann können Sie die Hauptnavigation so einstellen, dass nur eine Hierarchieebene ausgegeben wird. Diese und viele weitere Einstellungen können Sie in den Frontend-Modulen vornehmen.
Gab es Unklarheiten oder haben Sie einen Fehler in diesem Artikel entdeckt? Geben Sie uns Bescheid und hinterlassen Sie Ihr Feedback.
