RockSolid Frontend Helper Dokumentation
Der RockSolid Frontend Helper ist eine kostenlose Contao-Extension, mit der Sie Ihre Inhalte und Einstellungen noch schneller und einfacher bearbeiten können. Weitere Informationen zum Funktionsumfang finden Sie auf der Seite des Frontend Helper.
Zuerst: RockSolid Frontend Helper installieren
Navigieren Sie im Contao-Backend zur Erweiterungsverwaltung und klicken Sie rechts oben auf Erweiterung installieren. Geben Sie dort rocksolid-frontend-helper in das Feld Erweiterung ein und klicken Sie auf weiter. Wählen Sie die aktuellste Version und folgen Sie dem Installations-Assistenten, bis die Erweiterung erfolgreich installiert wurde.
Fertig: Den Frontend Helper verwenden
Nachdem Sie den Frontend Helper erfolgreich installiert haben, erscheint im Frontend automatisch eine Symbolleiste in der linken oberen Ecke sobald Sie die Maus über die Seite bewegen. Klicken Sie auf das grüne Häkchen um den Frontend Helper zu aktivieren.

Ist der Frontend Helper aktiviert, erscheint über jedem Element eine Symbolleiste, sobald Sie die Maus darüber bewegen. Abhängig vom Typ des Elements stehen verschiedene Funktionen in der Symbolleiste zur Verfügung.

Symbolleiste eines Artikels und eines Inhaltselements

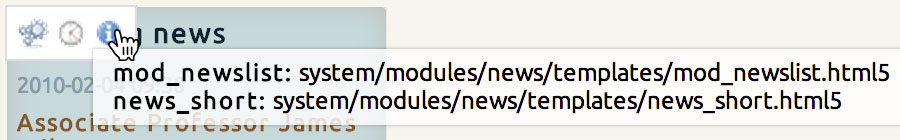
Symbolleiste eines News-Frontend-Moduls inkl. Template-Informationen
Optional: Berechtigungen für Redakteure einstellen
Sie können die einzelnen Funktionen des Frontend Helper für jeden Benutzer und jede Benutzergruppe einzeln aktivieren bzw. deaktivieren. Navigieren Sie hierfür zu Benutzerverwaltung › Benutzergruppen und editieren eine Gruppe oder legen eine neue an. Im Bereich RockSolid Frontend Helper können Sie folgende Einstellungen ein und ausschalten:
- Frontend-Module: Direktes bearbeiten aller Frontend-Module (z.B.: Navigationsmenüs, Sitemaps, Google Maps...)
- Backend-Module: Inhalte eines Backend-Moduls bearbeiten (z.B.: Nachrichten, Events, RockSolid Slider...)
- Seiten: Erzeugt im Frontend in der linken oberen Ecke einen Button um die besuchte Seite direkt zu bearbeiten
- Artikel: Ermöglicht es einen Artikel der auf der Seite ausgegeben wird zu bearbeiten
- Inhaltselemente: Macht jedes Inhaltselement im Frontend editierbar
- Template-Informationen: Zeigt bei einem Modul bzw. Content-Element an, welche Templates verwendet werden und wo genau sie sich befinden.
Diese Funktionen können auch bei jedem Benutzer einzeln eingestellt werden. Administratoren erhalten automatisch Zugriff auf alle Funktionen.
Zusätzlich hat jeder Benutzer die individuelle Möglichkeit den RockSolid Frontend Helper komplett zu deaktivieren. Dazu ändern Sie die persönlichen Einstellungen unter Backend-Einstellungen.
Optional: Die Module Ihrer Third-Party-Erweiterungen mit dem Frontend Helper bearbeitbar machen
Der RockSolid Frontend Helper unterstützt alle Contao-Core-Module, alle RockSolid Plugins und zusätzlich einige der beliebtesten Erweiterungen wie z.B. die dlh_googlemaps und den Gallery Creator. Die Editiermöglichkeit für Frontend-Module und Inhaltselemente sowie die Anzeige der Template-Informationen funktioniert automatisch für alle Erweiterungen. Um auch für eigene Erweiterungen direkten Zugriff auf Backend-Module zu ermöglichen kann die Konfiguration erweitert werden. Fügen Sie folgenden PHP-Code in die localconfig.php ein und passen Sie ihn entsprechend an:
$GLOBALS['TL_RSFH']['backendModules']['myextension'] = array(
'table' => 'tl_my_extension',
'act' => 'edit',
'column' => 'my_extension_id',
'columnType' => 'plain',
'ceColumn' => 'my_extensions',
'ceColumnType' => 'serialized',
'icon' => 'path/to/icon.gif',
'feModules' => array(
'my_extension',
),
'contentElements' => array(
'my_extension',
),
);$GLOBALS['TL_RSFH']['backendModules']['myextension']verwenden Sie anstatt'myextension'den selben Key den die Erweiterung in$GLOBALS['BE_MOD']verwendet- table: Name der zu editierenden Tabelle
- act: URL-Parameter act, ist in den meisten Fällen edit
- column: Die Spalte in der Tabelle tl_module die die ID des zu editierenden Datensatzes enthält
- columnType: Der Spalten-Typ der angegebenen tl_module-Spalte (serialized oder plain)
- ceColumn: Die Spalte in der Tabelle tl_content die die ID des zu editierenden Datensatzes enthält
- ceColumnType: Der Spalten-Typ der angegebenen tl_content-Spalte (serialized oder plain)
- icon: Pfad zum Icon das in der Frontend-Helper-Symbolleiste angezeigt werden soll (z.B. system/modules/dlh_googlemaps/html/icon.gif)
- feModules: Eine Liste mit allen Frontend-Modulen der Erweiterung die editierbar sein sollen.
- contentElements: Eine Liste mit allen Inhalts-Elementen der Erweiterung die editierbar sein sollen.
Die Konfiguration für die Erweiterung dlh_googlemaps sieht demnach folgendermaßen aus:
$GLOBALS['TL_RSFH']['backendModules']['dlh_googlemaps'] = array(
'table' => 'tl_dlh_googlemaps',
'act' => 'edit',
'column' => 'dlh_googlemap',
'columnType' => 'plain',
'ceColumn' => 'dlh_googlemap',
'ceColumnType' => 'plain',
'icon' => 'system/modules/dlh_googlemaps/html/icon.gif',
'feModules' => array(
'dlh_googlemaps',
),
'contentElements' => array(
'dlh_googlemaps',
),
);Nachdem die Konfiguration abgeschlossen ist, erscheint das konfigurierte Symbol sofort in den Symbolleisten des Frontend Helper

Symbolleiste einer Google Map nach erfolgreicher Konfiguration
Gab es Unklarheiten oder haben Sie einen Fehler in diesem Artikel entdeckt? Geben Sie uns Bescheid und hinterlassen Sie Ihr Feedback.
