Teil 3: Experten-Tipps für mehrsprachige Contao-Installationen
am von Alexander Wörndl • @woerndl
Erfahren Sie, wie Sie Templates und Module Multi-Language-Ready machen und wie Sie Standard-Übersetzungen von Contao Ihren Wünschen entsprechend anpassen können.
Dieser Artikel ist Teil einer Serie.
- Teil: Mehrsprachige Contao-Websites erfolgreich planen und umsetzen
- Teil: Multi-Language Websites mit Contao erstellen und verwalten – so klappt es!
- Teil: Experten-Tipps für mehrsprachige Contao-Installationen
Core-Übersetzungen anpassen und globale Labels definieren
Die deutschsprachigen Standardübersetzungen finden Sie in den Übersetzungsdateien im Ordner system/modules/core/languages/de. Sie können die Dateien mit jedem Browser öffnen um die IDs der Texte zu finden, die Sie anpassen möchten.
Updatesicher überschreiben können Sie die Texte in dem Sie die Datei system/config/langconfig.php anlegen, die Datei wird, sobald sie existiert, automatisch von Contao geladen. Darin können Sie eigene globale verfügbare Textbausteine (Labels) definieren und zusätzlich die Standardübersetzungen von Contao und von Third-Party-Erweiterungen überschreiben bzw. anpassen.
Beispiel für das Anpassen des häufig verwendeten Zurücklinks
// Die Bezeichnung in allen Sprachen ändern
$GLOBALS['TL_LANG']['MSC']['goBack'] = '«';
// Die Bezeichnung in einer bestimmten Sprache ändern
if ($GLOBALS['TL_LANGUAGE'] == 'de') {
$GLOBALS['TL_LANG']['MSC']['goBack'] = 'Zurück zur Übersicht';
}
elseif ($GLOBALS['TL_LANGUAGE'] == 'en') {
$GLOBALS['TL_LANG']['MSC']['goBack'] = 'Back to overview';
}Der Text für den Zurücklink aus dem Beispiel kommt aus der Datei default.xlf und hat die ID MSC.goBack, er kann daher mit ['MSC']['goBack'] über das Language-Array angesprochen werden.
Die Sprachdateien sind derzeit noch nicht durchgängig benannt, so heißen die meisten Sprachdateien nach der jeweiligen Datenbanktabelle, einige weichen jedoch von diesem Schema ab. Die Datei default.xlf ist z. B. ein Sammelsurium verschiedenster Texte, die an diversen Stellen in Contao zum Einsatz kommen und daher eine gute erste Anlaufstelle für viele Texte, die im Frontend ausgegeben werden.
Erweiterungen für Übersetzungen meist eine default.php in ihrem language-Ordner im Verzeichnis der Erweiterung unter system/modules ab.
Der Label-Inserttag
Der Label-Inserttag wird mit den Übersetzungen aus den Sprachdateien des Contao-Core bzw. der installierten Erweiterungen und den Texten, die Sie in der langconfig.php individuell festlegen können ersetzt.
// Beispieldefinition in der langconfig.php
$GLOBALS['TL_LANG']['meinbereich']['mein_label_1'] = 'Mein Label 1';
// Beispiel für die Ausgabe des Labels
{{label::meinbereich:mein_label_1}}
// Ausgabe: Mein Label 1
// Beispiel für die Ausgabe eines Core-Textes aus der Datei default.xlf
{{label::PTY:error_404:0}}
// Ausgabe: 404 Seite nicht gefundenLassen Sie sich nicht von kryptischen Abkürzungen wie {{label::CNT:au}} oder {{label::tl_article:title:0}} irritieren. Trifft der erste Teil nicht auf einen Dateinamen im Core- oder Erweiterungs-Ordner zu, findet sich der Text dazu meist in der Datei default.xlf oder .php.
„CNT“ soll im Beispiel aus der Contao-Dokumentation für „Country“ stehen und der Text dazu findet sich in der Datei countries.xlf.
Mehrsprachige Contao-Templates
Bevor Sie PHP-Logik einsetzen um zwischen verschiedenen Inhalten in den Templates zu unterscheiden, sollten Sie versuchen, Texte, die in den Templates stehen müssen, mit Hilfe der global definierten Textelemente zu übersetzen – wie oben beschrieben.
Beispiel für in der langconfig.php global gespeicherte Texte
// Eigene globale Texte
if ($GLOBALS['TL_LANGUAGE'] == 'de') {
$GLOBALS['TL_LANG']['meinbereich']['mein_label_1'] = 'Mein Label 1';
}
elseif ($GLOBALS['TL_LANGUAGE'] == 'en') {
$GLOBALS['TL_LANG']['meinbereich']['mein_label_1'] = 'My Label 1';
}Ausgabe eines global definierten Labels in einem Template
<h1><?php echo $GLOBALS['TL_LANG']['meinbereich']['mein_label_1']; ?></h1>Tipp: Teilen Sie Ihre Übersetzungen nach dem Schema ['meinbereich']['mein_label_1'] auf, auch dann wenn Sie alle Übersetzungen zusammen in der langconfig.php speichern. So können sie die Texte später bei Bedarf leichter auftrennen.
Wenn in manchen Ihrer Sprachen Änderungen an den Templates notwenig sind, können Sie zusätzlich mit PHP-Logik auf die aktive Sprache prüfen und Änderungen vornehmen (z. B. wenn Teile des Templates nicht in allen Sprachen benötigt werden).
Beispiel für PHP-Logik im Template
<?php if($GLOBALS['TL_LANGUAGE'] == 'en'): ?>
<!-- English Content -->
<?php elseif($GLOBALS['TL_LANGUAGE'] == 'de'): ?>
<!-- Deutscher Inhalt -->
<?php endif; ?>RockSolid Custom Elements übersetzen
Mit den RockSolid Custom Elements können Sie eigene Inhaltselemente erstellen, die exakt auf Ihren und den Bedarf Ihrer Redakteure abgestimmt sind. So können Sie z. B. eine Kombination aus Titel, Bild und Kurztext in einem einzigen Element speichern um WYSIWYG-Chaos auf Team-Seiten und bei vielen weiteren komplexeren Inhalten zu vermeiden.
Die Feldbezeichnungen und Feldbeschreibungen der Custom Elements lassen sich im Backend einfach übersetzen. Öffnen Sie die Config-Datei des jeweiligen Elementes und tragen Sie die mehrsprachigen Texte nach dem folgenden Schema ein:
'label' => array(
'en' => array('Field Name', 'Description'),
'de' => array('Feldname', 'Beschreibung'),
),Allgemeine Informationen dazu, wie Sie eigene Inhaltselemente anlegen können, finden Sie in der Dokumentation der Custom Elements.
Was das Frontend betrifft sind keine Anpassungen Ihrer Custom Elements nötig – Sie fügen die Elemente in den Sprachversionen einfach wie gewohnt mit den übersetzten Inhalten ein.
Layout, CSS und Schriften
Layout-Änderungen einkalkulieren
Denken Sie daran, dass sich die Textlängen sowohl von Menüpunkten als auch von Fließtexten, je nach Sprache und Stil des Übersetzers, recht deutlich unterscheiden können. Es ist daher wichtig möglichst keine Texte in Grafiken und Bildern zu speichern, sondern Buttons und Interface-Elemente mit Hilfe von CSS3 aufzubauen.

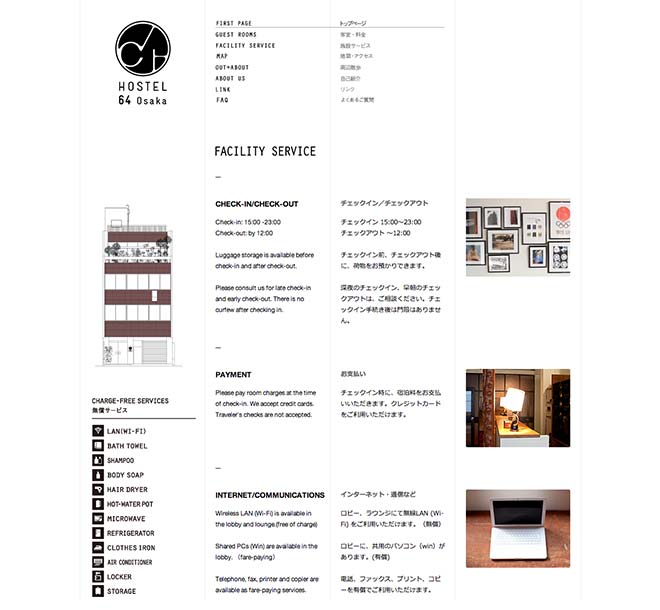
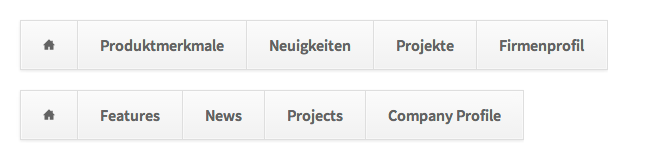
Die Länge der Menüpunkte und Texte kann je nach Sprache und Stil der Übersetzung deutlich variieren, beim Theme Open Sauce passt sich die Navigation problemlos an.
Bei Sprachen, die von rechts nach links gelesen werden wie z. B. Arabisch, sollten Sie schon im Vorfeld daran denken, dass sich sowohl die Textausrichtung als auch die Anordnung des Layouts umkehren. Mehr dazu.
Multi-Language Schriften
Nicht jede Schrift unterstützt alle für Fremdsprachen benötigten Zeichen. Systemschriften, die einen erweiterten Zeichensatz unterstützen sollen wie z. B. Arial Cyrillic müssen oft nachinstalliert werden, sind jedoch nicht zwangsläufig frei verfügbar. Webfonts, die für den internationalen Einsatz gemacht sind deshalb möglicherweise einfacher zu handhaben. Hochwertige Free-Fonts und Schriften für den Corporate-Einsatz unterstützen zumindest den Latin-1 Zeichensatz, der die westeuropäischen Sprachen wie Englisch, Deutsch, Italienisch, Französisch etc. abdeckt.
Für Sprachen wie Kroatisch, Ungarisch, Polnisch oder Türkisch kann es bei manchen Schriften, gerade für den Headline- und Title-Einsatz, für einzelne Zeichen bereits spannend werden. Und wer auf Kyrillisch, Griechisch, Chinesisch, Japanisch, Arabisch etc. übersetzen möchte muss sich die verwendeten Schriften besonders gezielt aussuchen.

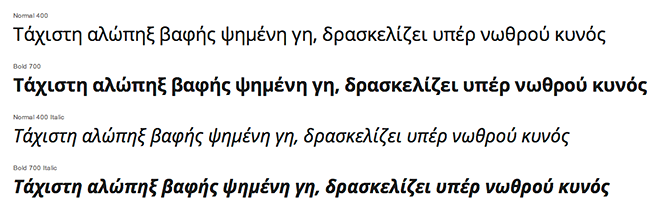
Das Schriftprojekt Noto strebt eine vollständige Unterstützung des Unicode-Zeichensatzes an.
Die meisten Font-Bibliotheken bieten deshalb eine Möglichkeit nach Sprachunterstützung zu filtern (z. B. auch Google Fonts und Font Squirrel).
Free-Fonts die von internationalen Unternehmen verwendet, gesponsert oder vorangetrieben verwendet werden bieten oft besonders umfangreiche Zeichensätze, bei denen die nicht-lateinischen Glyphen in Anmutung und Ausrichtung den lateinischen gut entsprechen. Dazu zählen z. B. Droid, Open Sans, Roboto, Ubuntu, Fira Sans und Source Sans Pro.
Besonders breite Abdeckung strebt das Schriftprojekt Noto von Google an, das von der Droid-Schriftfamilie abgespalten wurde. Zukünftig soll der gesamte Unicode-6.2-Raum abgedeckt werden (110.182 Zeichen). Vereinfachtes und traditionelles Chinesisch, Japanisch und Koreanisch sind bereits Teil der Zeichensammlung.
Zur Technik: Empfehlenswert ist die Schrift mit dem jeweiligen erweiterten Zeichensatz erst dann zu laden, wenn sie benötigt wird. Zusätzlich benötigen arabische bzw. asiatische Zeichen oft einen größeren Schriftgrad um die gleiche optische Größe zu erreichen und für einen ähnlichen Grauwert auf der Seite zu sorgen.
Um den Schriftgrad sprachabhängig zu vergrößern, können Sie via CSS direkt den HTML-Tag ansprechen oder eine eigene Klasse vergeben. Beispiel:
<html lang="zh">
<body class="chinese">:lang(zh), .chinese {
font-size: 125%;
}Mehrere Sprachen auf einer Seite
Gibt es einzelne Seiten auf denen sich Inhalte in verschiedenen Sprachen befinden (z. B. mehrsprachige Einstiegsseiten, Zitate) oder falls Sie auf allen Seiten zweisprachige Inhalte parallel anzeigen möchten, weil z. B. nur kurze Beschreibungstexte nötig sind (etwa für ein Fotografie-Portfolio), können Sie die Sprache auch innerhalb der Seite definieren. Das sorgt für die richtige Aussprache für blinde Benutzer, die auf einen Screenreader angewiesen sind.
Contao bietet für einzelne Wörter oder Sätze einen eigenen Inserttag {{lang::*}}:
{{lang::fr}}Au revoir{{lang}}
// Wird zu
<span lang="fr" xml:lang="fr">Au revoir</span>Sind ganze Seitenteile in einer anderen Sprache lassen sich diese wie folgt auszeichnen:
<blockquote lang="fr">
<p>Il n'est rien de réel que le rêve et l'amour.</p>
</blockquote>Die Sprache einer verlinkten Seite lässt sich mit dem Attribut hreflang angeben:
<!-- Französischer Inhalt, deutscher Linktext -->
<a href="" hreflang="fr">Französische Seite</a>
<!-- Französischer Inhalt und Linktext -->
<a href="" lang="fr" hreflang="fr">Page français</a>Sind die Inhalte auf einer Seite gleichmäßig verteilt, sollten Sie das Sprachattribut entweder vom HTML-Tag entfernen oder auf die „Hauptsprache“ z. B. Englisch setzen <html lang="en">. Die Sprache der Inhalte kann dann auf der Seite wie bereits gezeigt gekennzeichnet werden:
<div lang="de" xml:lang="de">
Deutscher Inhalt
</div>
<div lang="en" xml:lang="en">
English content
</div>Zum Thema SEO für Seiten mit mehreren Sprachen pro Seite gibt es ein kurzes Statement von Matt Cutts. Kurzfassung: Google versucht die Inhalte so gut es geht zu trennen und ein sinnvolles Ranking zu erstellen, wenn möglich werden jedoch getrennte Sprachversionen empfohlen.
Fazit: Gibt es genügend Inhalte für getrennte Sprachversionen ist diese Variante klar vorzuziehen. Erstellen Sie z. B. ein Portfolio für einen Fotografen oder eine One-Page-Produktseite mit kurzen Beschreibungstexten, kann grundsätzlich auch die Variante mit zwei Sprachen auf einer Seite funktionieren und lässt sich u. U. einfacher umsetzen und pflegen. Das lang-Attribut wird von den „großen“ Suchmaschinen nicht verwendet.
Encoding und Schreibrichtung
UTF-8-Kodierung explizit angeben
Egal ob ein- oder mehrsprachig, Sie sollten Ihre Website als UTF-8 kodiert ausliefern. Der De-facto-Standard wird von Contao bereits zur Speicherung der Daten verwendet, daher werden wir nicht näher darauf eingehen. Damit die Ausgabe korrekt funktioniert, kontrollieren Sie nur, ob sich nachfolgende Meta-Tags im Template befinden und fügen sie bei Bedarf ein.
HTML4 (veraltet):
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">HTML5 und standard in allen RockSolid Themes:
<meta charset="UTF-8">Umgekehrte Schreibrichtung beachten
Für von rechts nach links geschriebene Sprachen wie z. B. Arabisch, Hebräisch oder Urdu sollte das dir-Attribut (Direction) des HTML-Tags auf rtl (right-to-left) gesetzt werden.
<html dir="rtl">Zusätzlich wird die Ausrichtung des Textes via CSS text-align auf right gesetzt.

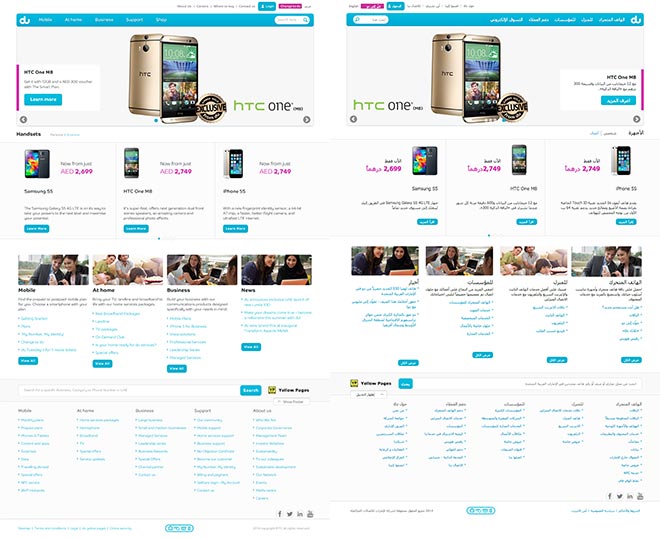
Beispiel der Seite des arabischen Providers »du« mit geänderter Textausrichtung und horizontal umgekehrtem Layout – inklusive kleiner Unachtsamkeiten.
Beachten Sie, dass die Sakkaden (Augenbewegung) von Menschen die von rechts nach links lesen allgemein genau umgekehrt verlaufen – wichtige Elemente wie Logo, Navigation etc. sollten also ebenfalls die Seite wechseln. Das übliche f-förmige Lesemuster ist, statt von links nach rechts und von oben nach unten, genau invertiert wie eine Studie der Nielsen Normal Group zeigt. Allgemeine Usability-Richtlinien haben der Untersuchung zufolge internationale Gültigkeit – müssen jedoch teilweise seitenverkehrt angewendet werden.
User testing on 3 continents confirmed that the main usability guidelines hold worldwide, but many other considerations exist to better support international users. – Jakob Nielsen
Denken Sie daran, dass z. B. auch Grafiken mit Vorher-Nachher-Vergleichen, die das Endergebnis rechts zeigen umgekehrt werden müssen, damit sich die Aussage nicht verändert.
Fazit: Rechnen Sie ausreichend Zeit für Right-to-Left-Sprachversionen ein. Angefangen vom WYSIWYG-Editor über Erweiterungen, die Probleme machen können, warten garantiert einige Überraschungen auf Sie. Darüber hinaus müssen Layout und Inhalt horizontal umgekehrt werden – also unter anderem auch Abstände, Rahmen und Bilder.
Am besten sollten Sie eine Right-to-Left-Sprachversion deshalb schon vorher einplanen um Floats und Ausrichtung möglichst flexibel zu halten oder um z. B. besonders häufig mit display: inline-block zu arbeiten, damit auch Boxen und Container von der geänderten Textrichtung direkt betroffen sind.