RockSolid Slider Dokumentation
Der RockSolid Slider ist eine Slider Extension für Contao, die als Free und Premium Variante verfügbar ist. Der Contao Slider erlaubt es Slides mit Bildern, Videos und Inhaltselementen zu verwalten und responsive in Ihre Website einbinden zu können. Alle Informationen zum Funktionsumfang finden Sie auf der Seite des Responsive Sliders für Contao.
Zuerst: RockSolid Slider installieren
Navigieren Sie im Contao-Backend zur Erweiterungsverwaltung und klicken Sie rechts oben auf Erweiterung installieren. Geben Sie dort rocksolid-slider in das Feld Erweiterung ein und klicken Sie auf weiter. Wählen Sie die aktuellste Version und folgen Sie dem Installations-Assistenten, bis die Erweiterung erfolgreich installiert wurde. Den Lizenzschlüssel für die Premium Erweiterung finden Sie in Ihrem Kundenbereich unter Downloads.
Dann: Slider anlegen
Navigieren Sie zu Inhalte › RockSolid Slider, klicken dort auf Neuer Slider und vergeben einen Namen. Falls Sie einen Slider erstellen möchten, der nur aus Bildern besteht, verwenden Sie den Typ Bild-Slider und wählen die gewünschten Bilder direkt in den Slider-Einstellungen aus. Wie Sie einen Slider aus einer Kombination von Inhaltselementen, Bildern und Videos anlegen, erfahren Sie im nächsten Punkt.
Slides anlegen und Inhalte einfügen
Ein Slide ist ein einzelnes Element des Sliders der ein Bild, ein Video oder mehrere Inhaltselemente enthalten kann. Um einen Slide anzulegen bearbeiten Sie den soeben angelegten Slider, klicken dort auf Neuen Slide, vergeben einen Titel, wählen den gewüschten Typ aus und aktivieren den Punkt Slide veröffentlichen.
Bild-Slide
Ein Bild-Slide wird erzeugt indem Sie ein Bild aus dem Dateimanager auswählen und speichern. Die Bildgröße wird später in den Moduleinstellungen festgelegt. Das hat den Vorteil, dass Sie Ihre Inhalte bei Bedarf jederzeit in verschiedenen Größen auf Ihrer Website anzeigen können.
Video-Slide
Um einen Video-Slide zu erstellen füllen Sie das Feld Video oder Video-URL aus und wählen ein Vorschaubild. Derzeit werden YouTube- und Vimeo-Videos unterstützt die im Format http://www.youtube.com/watch?v=XXXX bzw. http://vimeo.com/XXXX angegeben werden. Ersetzen Sie XXXX durch die ID Ihres Videos. Alternativ können Sie unter Video lokale Video-Dateien auswählen um ein HTML5-Video einzubinden, dafür sollten Sie das Video in den Formaten mp4 und webm zur Verfügung haben.
Slide aus Inhaltselementen
Wählen Sie als Typ Inhaltselemente und klicken auf Speichern und bearbeiten um einen Slide mit Inhaltselementen zu erstellen. Nun können Sie über den Punkt Neues Element beliebig viele Inhaltselemente in den Slide einfügen.
Modul einfügen und einstellen
Navigieren Sie zu Layout › Themes › Frontend-Module, klicken dort auf Neues Modul, stellen RockSolid Slider als Modultyp ein und wähen unter Slider den soeben angelegten Slider aus. Speichern Sie das Modul und fügen Sie es an der gewünschten Position in Ihre Website ein.
Der RockSolid Slider basiert auf jQuery, deshalb sollten Sie darauf achten, dass im jeweiligen Seitenlayout der Punkt jQuery laden aktiv ist.
Folgende Slider-Einstellungen können definiert werden:
Slider-Inhaltstyp
- Slider: Bei diesem Inhaltstyp werden die Inhalte aus Inhalte › RockSolid Slider geladen.
- Bilder: Hier können die Slider-Bilder direkt ausgewählt werden.
- News-Archiv: Verwenden Sie diesem Typ um Nachrichten-Beiträge im Slider anzuzeigen.
- Events: Verwenden Sie diesem Typ um Events im Slider anzuzeigen.
- Einstellungsvorlage: Über diesen Typ können Sie eine Vorlage erstellen um die Einstellungen in anderen Slider-Modulen wiederzuverwenden.
Allgemeine Konfiguration
- Einstellungen von Vorlage importieren: Diese Einstellung ermöglicht die Auswahl eines Slidermoduls von dem alle Einstellungen übernommen werden. Somit können die Einstellungen mehrerer Slider zentral verwaltet werden.
- Animationstyp: Bei slide bewegen sich die Elemente horizontal oder vertikal. Bei side-slide bewegen sich die Elemente über die aktuelle Ansicht. Bei fade werden die Elemente überblendet. Demo.
- Ausrichtung: Ausrichtung der Slide-Bewegung (nur für Animationstypen slide und side-slide).
- Zufällige Sortierung: Wenn aktiviert werden die einzelnen Slides beim Start zufällig sortiert.
- Endlosschleife: Wenn aktiviert erscheint nach dem letzen Slide wieder der Erste.
- Inhalt zentrieren: Zentriert den Inhalt der Slides horizontal und/oder vertikal.
- Slider-Skin: Hier kann ein Skin angegeben werden um aus verschiedenen Slider-Styles zu wählen. Zustäzlich zum Standard-Skin werden die Skins Standard Inhalt, Dark, Light und Liquid mitgeliefert. Wählen Sie eigener Skin aus wenn Sie einen eigenen Skin erstellen möchten.
- Breite: Siehe Breite und Höhe einstellen
- Höhe: Siehe Breite und Höhe einstellen
- Slides vorausladen: Anzahl der Slides die vorausgeladen werden sollen.
- Slide-Abstand: Abstand zwischen den einzelnen Slider-Elementen in Pixeln oder Prozent.
- Animationsdauer: Dauer der Animation in Millisekunden (0 für die Standarddauer).
- Titel in Slides anzeigen: Zeigt die Titel der Slides als Überschriften an.
- Skalierungsmodus: Proportional, Beschneiden oder Verzerren. Achtung: Hat keine Auswirkung wenn Höhe oder Breite auf auto gesetzt ist.
- Bildpositionierung: Position der Bilder und Hintergrundbilder.
Navigations-Einstellungen
- Navigationstyp: Punkte, Nummeriert, Tabs, Thumbnails oder Navigation ausblenden.
- Deep-Link-Prefix: Beispiel: slide-. Tragen Sie ein Prefix ein um Deep-Linking zu aktivieren. Demo.
- Weiter und Zurück anzeigen: Aktiviert die Navigationspfeile.
- Thumbnails in Weiter und Zurück anzeigen: Aktiviert Thumbnails für die Navigationspfeile sofern der Skin es vorsieht.
- Tastaturnavigation aktivieren: Bei aktivierter Tastatur-Navigation kann der Slider mit den Pfeiltasten gesteuert werden.
- Navigation invertieren: Invertiert die Navigation sofern der Skin es vorsieht.
Thumbnails-Einstellungen
- Bildbreite und Bildhöhe: Diese Größe betrifft die Thumbnail-Bilder und hat keine Auswirkung auf die Größe der Thumbnails selbst.
- Breite: Siehe Breite und Höhe einstellen
- Höhe: Siehe Breite und Höhe einstellen
- Slide-Abstand: Abstand zwischen den einzelnen Thumbnails in Pixeln oder Prozent.
- Animationsdauer: Dauer der Animation in Millisekunden (0 für die Standarddauer).
- Skalierungsmodus: Proportional, Beschneiden oder Verzerren. Achtung: Hat keine Auswirkung wenn Höhe oder Breite auf auto gesetzt ist.
- Bildpositionierung: Position der Thumbnails.
- Weiter und Zurück anzeigen: Aktiviert die Navigationspfeile.
- Anzahl Slides: Die Anzahl der Thumbnails die gleichzeitig sichtbar sein sollen.
- Mindestbreite der Slides: Die minimale Breite eines Thumbnails in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Slide-Anzahl.
- Maximalbreite der Slides: Die maximale Breite eines Thumbnails in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Slide-Anzahl.
- Anzahl Zeilen: Die Anzahl der Zeilen die gleichzeitig sichtbar sein sollen.
- Mindestgröße der Zeilen: Die minimale Größe einer Zeile in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Zeilen-Anzahl.
- Verhältnis Anzahl Spalten zu Zeilen: Beispiel: "4x2". Die Anzahl der Zeilen im Verhältnis zur Anzahl der Spalten.
- Navigationsschritte: Die Anzahl der Thumbnails um die sich der Slider vor oder zurück bewegen soll.
- Sichtbarer Bereich: Zwischen 1% und 100%. Unter 100% wird das nächste und das vorherige Thumbnail teilweise sichtbar.
- Maximal sichtbarer Bereich: Der maximal sichtbare Bereich in Pixel. Diese Einstellung hat Vorrang gegenüber des prozentual sichtbaren Bereichs.
Autoplay-Einstellungen
- Autoplaydauer: Autoplay-Wartezeit zwischen den Slide-Vorgängen in Millisekunden (muss größer sein als die Animationsdauer oder 0 für kein Autoplay).
- Autoplay-Neustart-Dauer: Wartezeit bis ein Autoplay-Vorgang nach einer Benutzer-Interaktion erneut gestartet wird (muss größer als die Autoplay-Dauer sein oder 0 für keinen Autoplay-Neustart).
- Autoplay-Fortschrittsbalken: Zeigt den aktuellen Autoplay-Status als Fortschrittsbalken an.
- Autoplay bei hover pausieren: Autoplay pausieren sobald man die Maus über den Slider bewegt.
- Video-Autoplay: Videos automatisch starten sobald sie angezeigt werden.
Karussell-Einstellungen (Premium-Erweiterung)
Sie können folgende Einstellungen in der Karussell-Modus Demo betrachten.
- Anzahl Slides: Die Anzahl der Slides die gleichzeitig sichtbar sein sollen.
- Mindestbreite der Slides: Die minimale Breite eines Slides in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Slide-Anzahl.
- Maximalbreite der Slides: Die maximale Breite eines Slides in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Slide-Anzahl.
- Anzahl Zeilen: Die Anzahl der Zeilen die gleichzeitig sichtbar sein sollen.
- Mindestgröße der Zeilen: Die minimale Größe einer Zeile in Pixel. Diese Einstellung hat Vorrang gegenüber der eingestellten Zeilen-Anzahl.
- Verhältnis Anzahl Spalten zu Zeilen: Beispiel: "4x2". Die Anzahl der Zeilen im Verhältnis zur Anzahl der Spalten.
- Navigationsschritte: Die Anzahl der Slides um die sich der Slider vor oder zurück bewegen soll.
- Navigationspunkte zusammenfassen: Fasst die Navigationspunkte zusammen wenn mehr als ein Slide angezeigt wird.
- Sichtbarer Bereich: Zwischen 1% und 100%. Unter 100% wird der nächste und der vorherige Slide teilweise sichtbar.
- Maximal sichtbarer Bereich: Der maximal sichtbare Bereich in Pixel. Diese Einstellung hat Vorrang gegenüber des prozentual sichtbaren Bereichs.
- Sichtbarer Bereich Ausrichtung: Der sichtbare Bereich kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden.
Template- und Experten-Einstellungen
- Bildbreite und Bildhöhe: Diese Größe betrifft die Bilder- und Video-Slides und hat keine Auswirkung auf die Größe des Sliders selbst.
- Großansicht/Neues Fenster: Großansicht der Bilder in einer Lightbox öffnen.
- Eigener Slider-Skin (Experten-Einstellungen): Geben Sie hier den Namen des Skins ein um einen eigenen Skin zu verwenden. Demo.
- CSS-Prefix (Experten-Einstellungen): Leer lassen um das Standard-Prefix rsts- zu verwenden
Breite und Höhe einstellen
Um den Anforderungen von Responsive Webdesign gerecht zu werden bietet der RockSolid Slider eine Vielzahl von Einstellungsmöglichkeiten für die Größe an. Folgende Werte können in den Moduleinstellungen bei Breite und Höhe angegeben werden:
Geben Sie css ein um die Größe direkt aus dem CSS der Website zu verwenden. Diese Einstellung eignet sich am besten für responsive Websites, da sie es ermöglicht die Größe des Sliders in Media-Queries zu verändern. Im CSS der Website ist nicht mehr nötig als die Eigenschaften width und height zu setzen. Beispiel:
#mein-slider {
width: 50%;
height: 200px;
}
@media only screen and (max-width: 699px) {
#mein-slider {
width: 100%;
height: auto;
}
}#mein-slider {
width: 50%;
height: 200px;
@media only screen and (max-width: 699px) {
width: 100%;
height: auto;
}
}Wenn Sie auto eingeben wird die Größe des Sliders an die Inhalte der Slides angepasst. Dadurch verändert sich die Größe während man von einem Slide zum nächsten slidet. Diese Einstellung wird derzeit nur für die Höhe unterstützt und ist am besten für Text-Inhalte geeignet.
Der Wert normalize verhält sich ähnlich wie auto, mit der Außnahme dass die Höhe des größten Slides für alle übernommen wird. Somit passt sich die Höhe zwar automatisch an den Inhalt an, aber beim vor- und zurücknavigieren verändert sich die Höhe des Sliders nicht.
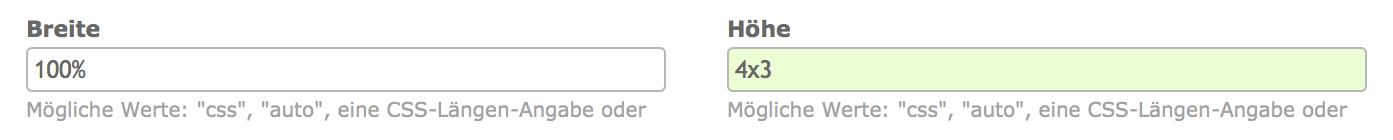
Sie können auch eine Proportion angeben um sicherzustellen dass die Slides immer im selben Seitenverhältnis angezeigt wird. Diese Einstellung eignet sich am Besten für einen Slider der nur aus Bildern mit den selben Proportionen besteht. Wenn Sie z.B. Bilder im vier-zu-drei-Format verwenden stellen Sie als Breite 100% und als Höhe die Proportion 4x3 ein.

Beispiel für eine proportionale Größeneinstellung
Außerdem kann auch eine beliebige CSS-Längen-Angabe als Breite oder Höhe eingestellt werden. Beispiele: 100%, 200px, 15em...
Optional: Eigenen Skin erstellen (für Fortgeschrittene)
Die Skins für den RockSolid Slider werden rein über CSS gesteuert. Jeder Slider erhält je nach ausgewähltem Skin die entsprechende CSS-Klasse die sich aus dem CSS-Prefix, skin- und dem Namen des Skins zusammensetzt. Die Klasse des Standard-Skins lautet rsts-skin-default.
Um einen eigenen Skin zu erstellen wählen Sie am besten aus den Standard-Skins default, light, dark und liquid einen aus der am besten zum Aussehen Ihres eigenen Skins passt. Kopieren Sie sich die CSS-Datei des ausgewählten Skins, zu finden unter /system/modules/rocksolid-slider/assets/css/SKINNAME-skin.css. Dort ersetzen Sie alle Skin-Klassen durch Ihre eigene. Wenn Ihr Skin z.B. fancy heißen soll, lautet die CSS-Klasse rsts-skin-fancy. Binden Sie nun Ihre Skin-CSS-Datei in Ihre Website ein, wählen in den Moduleinstellungen Ihren Skin aus und verändern Sie das CSS nach Ihren Wünschen.
HTML-Aufbau
Das HTML-Markup des Slider sieht vereinfacht dargestellt folgendermaßen aus:
<div class="rsts-main">
<div class="rsts-header" style="">
Header-Inhalt
</div>
<div class="rsts-view">
<div class="rsts-crop">
<div class="rsts-slides">
<div class="rsts-slide">
<a class="rsts-video-play">play</a>
<a class="rsts-video-stop">stop</a>
<iframe class="rsts-video-iframe"></iframe>
<div class="rsts-caption">Titel</div>
Slide-Inhalt
</div>
...
</div>
</div>
<div class="rsts-progress"><div></div></div>
<a href="" class="rsts-prev">prev</a>
<a href="" class="rsts-next">next</a>
</div>
<div class="rsts-nav">
<ul>
<li><a href="" class="rsts-nav-prev">prev</a></li>
<li><a>1</a></li>
...
<li><a href="" class="rsts-nav-next">next</a></li>
</ul>
</div>
<div class="rsts-footer">
Footer-Inhalt
</div>
</div>CSS-Selektoren
Folgende Elemente können abhängig von verschiedenen Zeitpunkten und Ereignissen bzw. Einstellungen noch zusätzliche CSS-Klassen erhalten, die Sie nutzen können:
Das Slider-Hauptelement .rsts-main
.rsts-direction-xoder.rsts-direction-yje nach Ausrichtung.rsts-type-slideoder.rsts-type-fadeje nach Animationstyp.rsts-skin-SKINNAMEdie Skin-Klasse.rsts-touchwenn der Slider mit einem Touchscreen bedient wird, ansonsten.rsts-no-touch. Vorsicht: diese Klasse wird erst nach der ersten Benutzerinteraktion gesetzt..rsts-draggingsolange der Benutzer die Slides mit der Maus oder dem Finger bewegt..rsts-video-playingwährend ein Video läuft
Der Autoplay-Fortschrittsbalken .rsts-progress
.rsts-progress-activewährend AutoPlay aktiv ist
Ein Slide-Element .rsts-slide
.rsts-slide-image,.rsts-slide-videooder.rsts-slide-defaultje nach Slide-Typ.rsts-active,.rsts-inactive,.rsts-preactiveoder.rsts-postactive, diese Klassen können verwendet werden um CSS-Animationen abzuspielen sobald ein Slide-Element erscheint oder verschwindet.rsts-video-youtube,.rsts-video-vimeooder.rsts-video-unknownje nach Videotyp.rsts-video-ipadwenn ein Video-Slide auf einem iPad angezeigt wird
Die Navigation .rsts-nav
.rsts-nav-bullets,.rsts-nav-numbersoder.rsts-nav-tabsje nach eingestelltem Navigationstyp
Ein Navigationslink .rsts-nav a
.activewenn der Navigationslink aktiv ist
Gab es Unklarheiten oder haben Sie einen Fehler in diesem Artikel entdeckt? Geben Sie uns Bescheid und hinterlassen Sie Ihr Feedback.
