Vervierfachen Sie die Geschwindigkeit Ihrer Contao-Website in 5 einfachen Schritten
am von Martin Auswöger • @ausi
In diesem Artikel erfahren Sie Schritt für Schritt wie Sie die Ladezeit Ihrer Contao-Website optimieren und über 95 Punkte bei Google PageSpeed und Yahoo YSlow erreichen können. Alles was Sie dazu brauchen ist eine Contao-Installation und 10 Minuten Zeit, es werden keine zusätzlichen Erweiterungen benötigt.

Als Basis habe ich unser Free-Theme Open Sauce unter Contao 3.2.9 installiert. Ohne Anpassungen ist die Performance der Website auch mit unserem schlanken Theme noch deutlich verbesserungswürdig.

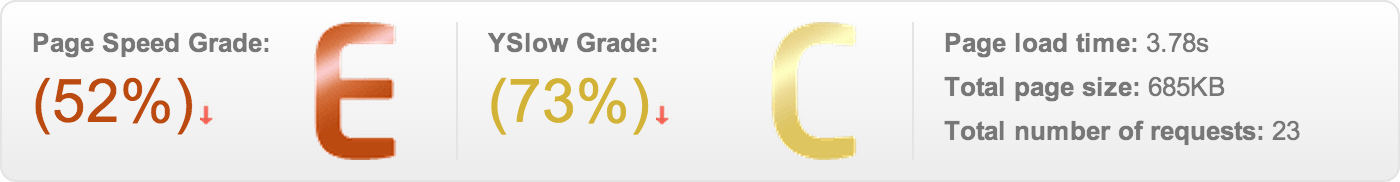
Performance Report von gtmetrix.com
Die Seitenladezeit von fast vier Sekunden ist für eine einfache Webseite viel zu lange. Die PageSpeed und YSlow Wertung ist dementsprechend niedrig.
Voraussetzungen
Für den ersten und wichtigsten Schritt der Optimierungen sollte Ihr Webspace einen Apache-Webserver mit den aktivierten Modulen mod_deflate, mod_filter, mod_expires und optional auch mod_mime und mod_headers einsetzen. In der Regel sollte jeder moderne Webspace mit einem Apache-Webserver diesen Anforderungen entsprechen.
Schritt 1: .htaccess.default aktivieren
Im Wurzelverzeichnis jeder Contao-Installation liegt standardmäßig die Datei .htaccess.default. Diese Datei beinhaltet sehr viele Optimierungen für den Webserver, darunter Cache-Einstellungen für JavaScript-, CSS- und Bilddateien, Optimierungen für einzelne HTTP-Header und Kompressionseinstellungen für viele weitere Dateitypen. Aktiv werden diese Einstellungen jedoch erst, wenn die Datei in .htaccess umbenannt wird.
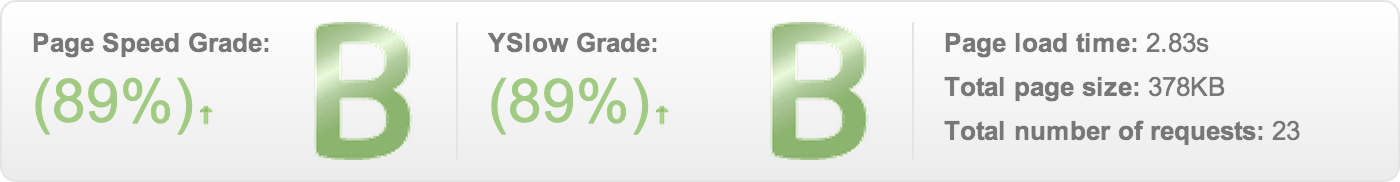
Nach der Aktivierung haben sich die PageSpeed- und YSlow-Punkte bereits auf 89 verbessert.

Performance Report von gtmetrix.com nach Aktivierung der .htaccess-Datei
Schritt 2: Seiten-Cache-Einstellungen
Die Beispielseite mit unserem Contao Free Theme Open Sauce benötigt für den Aufbau des HTML-Codes ca. 0,3 bis 0,4 Sekunden. Die meisten Seiten ändern sich jedoch nicht bei jedem Aufruf, deshalb ist es unnötig den HTML-Code jedes mal neu zu erstellen. Mit dem Seiten-Cache von Contao wird eine Seite zwischengespeichert, sobald sie das erste Mal aufgerufen wird. Bei jedem weiteren Aufruf wird die zwischengespeicherte Version der Seite verwendet, anstatt sie neu aufzubauen.
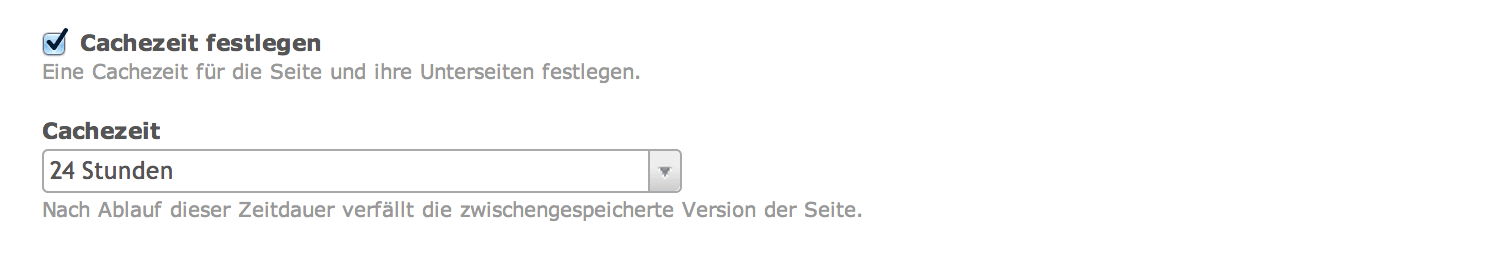
Der Seiten-Cache wird in Layout › Seitenstruktur beim Startpunkt der Website unter Cache-Einstellungen aktiviert. Für Websites mit wenigen Besuchern sollte als Cachezeit mindestens 24 Stunden ausgewählt werden. Für einzelne Seiten mit dynamischen Inhalten, oder Inhalten die sich mehrmals täglich ändern, kann in den Seiteneinstellungen die Cachezeit verringert oder komplett deaktiviert werden.

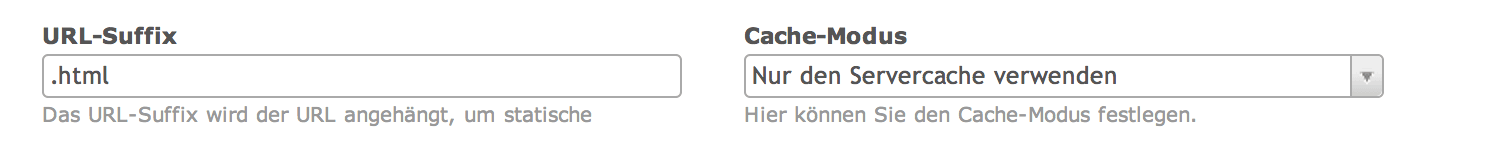
Unter System › Einstellungen › Frontend-Einstellungen sollte zudem als Cache-Modus „Nur den Servercache verwenden“ ausgewählt werden. Dadurch wird sichergestellt, dass beim leeren des Server-Caches keine veralteten Inhalte im Browser-Cache des Besuchers verbleiben.

Nach diesen Einstellungen verringert sich die Antwortzeit des Servers für den HTML-Code auf 0,06 Sekunden. Die Gesamtladezeit hat sich bereits auf ca. zwei Sekunden verringert.
Schritt 3: Bilder optimieren
Unter System › Einstellungen › Dateien und Bilder sollte man die JPEG-Qualität soweit senken, dass die Anzeigequalität gerade noch in Ordnung ist, meistens im Bereich zwischen 50 und 80.
Wenn Sie die JPEG-Qualität ändern, vergessen Sie nicht in der Systemwartung den Bilder-Cache zu leeren.
Ein sehr wichtiger Punkt bei Bildern ist der Unterschied zwischen der tatsächlichen Bildgröße und der dargestellten Bildgröße. Wenn Sie z. B. in einem Bild-Inhaltselement eine Bildgröße von 320 x 160 einstellen, durch das CSS das Bild auf der Seite jedoch nur in der Größe von 120 x 60 dargestellt wird, verbrauchen Sie unnötig viel Bandbreite für das zu große Bild.
Die jeweils richtige Größe der Bilder, also die Größe in der das Bild vom Browser tatsächlich dargestellt wird, können Sie am einfachsten mit den Entwicklertools des Browsers herausfinden (Rechtsklick Element untersuchen). In Chrome: Mit der Maus über den Pfad des Bildes fahren oder in Firefox: Auf den Reiter Box-Modell wechseln.

Entwicklertools, Chrome links und Firefox rechts, zeigen die dargestellte Größe: 120 x 60
Schritt 4: JavaScript zusammenfassen
Je weniger Dateien für eine Seite geladen werden müssen, umso kürzer wird die Ladezeit. Meine Testinstallation lädt im unoptimierten Zustand 2 CSS-Dateien und 6 JavaScript-Dateien.
Die 2 CSS-Dateien sind die Stylesheets aus dem Seitenlayout und von Google-Fonts. Diese beiden Dateien können nicht zusammengefasst werden, da Google-Fonts an verschiedene Browser verschiedene Stylesheets ausliefert.
Die 6 JavaScript-Dateien teilen sich in ein Hauptskript im Header der Seite, 4 JavaScript-Dateien aus jQuery-Templates und einer JavaScript-Datei aus der Layouteinstellung Eigener JavaScript-Code. Alle diese Dateien können zu einer einzigen Datei zusammengefasst werden.
Dafür kopieren wir jedes verwendete jQuery- oder MooTools-Template unter Layout › Templates › Neues Template in das Templates-Verzeichnis. Danach editieren wir z. B. das Template j_colorbox.html5 und ersetzen den Aufruf für die JavaScript-Datei:
<script src="<?php echo TL_ASSETS_URL; ?>assets/jquery/colorbox/<?php
echo COLORBOX; ?>/js/colorbox.min.js"></script>Durch folgenden PHP-Code:
<?php
$GLOBALS['TL_JAVASCRIPT'][] =
'assets/jquery/colorbox/'.COLORBOX.'/js/colorbox.min.js|static';
?>Nachdem wir diesen Vorgang für alle verwendeten jQuery- und MooTools-Templates wiederholt haben, fehlt nur noch die JavaScript-Datei aus der Seitenlayouteinstellung Eigener JavaScript-Code. Dafür erstellen wir je nach verwendetem JavaScript-Framework eine neue Template-Datei j_scripts.html5 oder moo_scripts.html5 mit folgendem Inhalt:
<?php
$GLOBALS['TL_JAVASCRIPT'][] = $GLOBALS['TL_CONFIG']['uploadPath']
.'/opensauce/js/script.js|static';
?>Tauschen Sie dabei den Pfad /opensauce/js/script.js mit dem Pfad aus der Layouteinstellung Eigener JavaScript-Code aus. Danach bearbeiten Sie die Datei files/opensauce/js/script.js und fügen als erste Zeile jQuery(function(){ und als letzte Zeile }); ein. Wenn Sie MooTools anstatt jQuery verwenden muss die erste Zeile window.addEvent('domready', function() { lauten. Damit wird sichergestellt, dass das Skript erst ausgeführt wird, sobald das Dokument geladen wurde.
Nun wird nur noch eine einzige JavaScript-Datei geladen.
Zusätzlich sollte man für jede JavaScript- und CSS-Datei überprüfen ob diese auch tatsächlich benötigt wird. Wenn es z. B. auf der Seite kein Akkordeon eingefügt wurde, muss auch das jQuery-Template j_accordion nicht eingebunden werden.
Schritt 5: CDN einrichten
Ein Content Delivery Network ist ein verteiltes Netzwerk von Servern, die für die Auslieferung von vorwiegend statischen Inhalten genützt werden. Wenn ein Besucher eine Datei von einem CDN anfordert, bekommt er die Antwort von dem Server der die beste Verbindung zum Besucher hat und ihm geographisch am nächsten ist. Dadurch kann die Ladezeit vor allem für internationale Besucher deutlich verbessert werden. Ein weiterer Vorteil ist, dass ein CDN sehr gut mit einem großen Ansturm an Besuchern zurechtkommt und dadurch deutlich besser gegen überlastungsbedingte Ausfälle geschützt ist als ein normaler Webspace.
Es gibt viele verschiedene Anbieter von CDNs, einer davon ist Amazon CloudFront. Dort kann sehr schnell und einfach ein CDN in der Origin-Pull-Variante eingerichtet werden. Origin-Pull bedeutet, dass sich das CDN die angeforderte Datei automatisch vom Origin-Server (Ihrem Webspace) kopiert und zwischenspeichert, sobald diese das erste Mal aufgerufen wird.
Das Einrichten des CDNs in Contao selbst ist relativ einfach, dazu wird in Layout › Seitenstruktur beim Startpunkt der Website unter DNS-Einstellungen als Datei-URL und Assets-URL die CDN-URL eingetragen.

Unnötige Einstellungen
In den globalen Einstellungen von Contao gibt es auch zwei Einstellungen für Performance die jedoch nahezu keine Verbesserungen bringen. Im Gegenteil, sie können unerwünschte Auswirkungen nach sich ziehen. Deshalb empfehlen wir die Einstellungen Markup komprimieren und Skripte komprimieren nicht zu aktivieren.

Fazit und Endergebnis

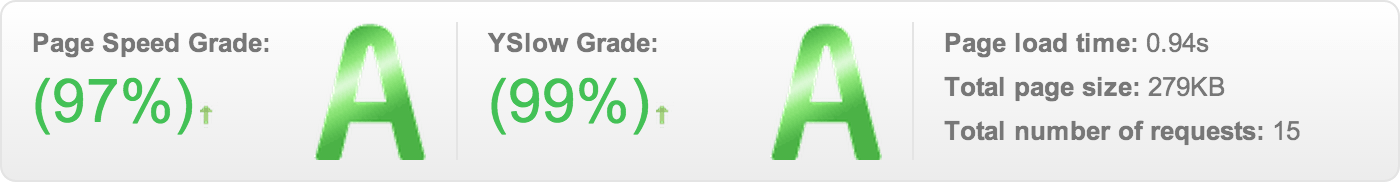
Performance Report von gtmetrix.com nach allen Optimierungen
Nun sieht die Ladezeit der Website sehr gut aus, sie liegt unter einer Sekunde, die Gesamtgröße der Seite wurde auf unter die Hälfte gebracht und auch die Anzahl der Requests ist jetzt deutlich niedriger.
Plugins und Werkzeuge
Mit diesen Werkzeugen und Erweiterungen können Sie die Geschwindigkeit Ihrer Website weiter analysieren und verbessern.
- GTmetrix zum Analysieren der kompletten Seite inkl. PageSpeed und YSlow.
- WebPageTest zum Analysieren der Geschwindigkeit aus verschiedenen Ländern in verschiedenen Browsern.
- Google PageSpeed Insights und Yahoo YSlow zur Bewertung und für Verbesserungstipps.
- tinypng zum deutlichen Verringern der Dateigrößen von PNG-Bildern.
Weitere Optimierungsansätze (für Fortgeschrittene)
Wem das Ergebnis noch nicht ausreicht, der kann noch weiter gehen. An folgenden Punkten könnte man ansetzen um noch höhere Geschwindigkeit zu erreichen:
- Einen CronJob einrichten der den Seiten-Cache regelmäßig aktualisiert, damit auch der erste Aufruf einer Seite schnell beantwortet werden kann.
- Bilder weiter optimieren mit Tools wie tinypng und imageoptim
- Die JavaScript-Datei vor dem
</body>anstatt im<head>einbinden, dabei wären allerdings einige Anpassungen an den Skripten notwendig. - Optimierung der CSS-Dateien: Nicht benötigte Styles entfernen und Icon-Fonts oder Image-Sprites anstatt Hintergrundbildern verwenden.
- Optimierung der externen Schriften: Schriftschnitte reduzieren, Subsetting.
- Die komplette Website, also auch den HTML-Code, über ein CDN ausliefern.


