RockSolid Columns Dokumentation
Die RockSolid Columns erlauben es Ihnen responsive Spalten direkt im Contao Backend zu definieren. Weitere Informationen zum Funktionsumfang finden Sie auf der Seite RockSolid Columns.
Zuerst: RockSolid Columns installieren
Navigieren Sie im Contao-Backend zur Erweiterungsverwaltung und klicken Sie rechts oben auf Erweiterung installieren. Geben Sie dort rocksolid-columns in das Feld Erweiterung ein und klicken Sie auf weiter. Wählen Sie die aktuellste Version und folgen Sie dem Installations-Assistenten, bis die Erweiterung erfolgreich installiert wurde.
Dann: Spalten definieren
Um Inhalte innerhalb eines Artikels oder Moduls in mehrere Spalten aufzuteilen stehen nach der Installation der RockSolid Columns zwei neue Inhaltselemente zur Verfügung. Das Verhalten bzw. die Handhabung ähnelter der, des standardmäßig in Contao verfügbaren Akkordeon-Elements.
Spaltenumschlag
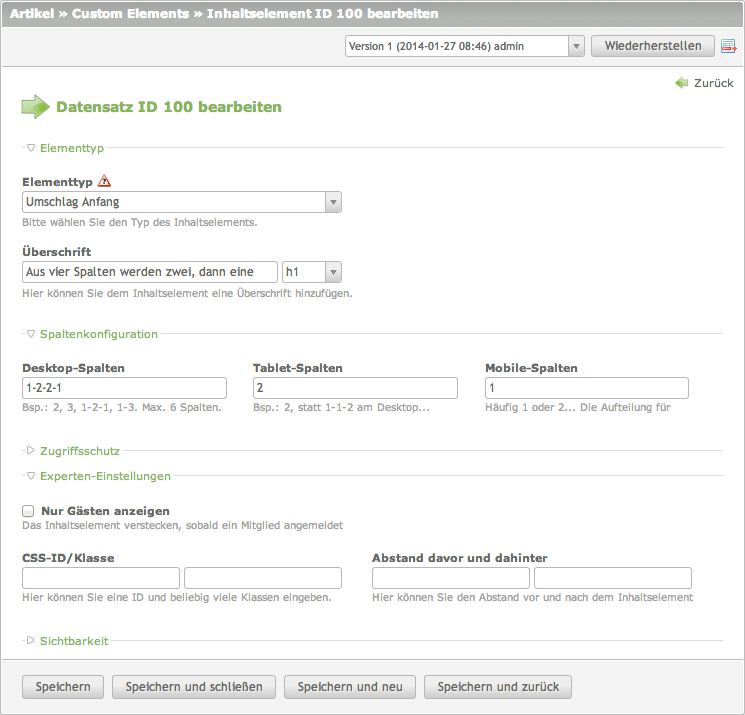
Der Spaltenumschlag umgibt die Spalten und teilt standardmäßg ein Element pro Spalte ein. Das bedeutet: Ein Spaltenumschlag mit 3 Spalten in dem sich 3 Text-Inhaltselemente befinden, stellt die drei Texte nebeneinander dar.

Beispiel für vier unregelmäßig aufgeteilte Desktop-Spalten aus denen zwei gleich breite Tablet-Spalten bzw. eine Mobile-Spalte werden.
Spalten
Möchten Sie zwei Elemente in einer Spalte darstellen, so können Sie mehrere Inhaltselemente in ein Spalten-Element verpacken. Möchten Sie z.B. einen Text und ein Bild oder Downloadelement untereinander in einer Spalte anzeigen umschließen Sie die beiden Elemente einfach mit einem gemeinsamen Spaltenelement.

Beispiel für eine Spalte die zwei Inhaltselemente [Text und Bild] enthält.
Responsives Verhalten
Das Verhalten für kleinere Bildschirmauflösungen können Sie direkt beim jeweiligen Spaltenumschlag definieren. Dabei sind gleichmäßige Aufteilungen wie z. B. 3 Desktopspalten, aus denen 2 Tablet-Spalten bzw. eine Mobile-Spalte werden genauso möglich wie unregelmäßige nach dem Schema 1-2-2-1 Desktop spalten (vier Spalten deren mittlere beide doppelt so breit sind, wie die zwei äußeren) aus denen 2-1 Tablet spalten werden (zwei Spalten, deren linke Spalte doppelt so breit ist wie die rechte) und am Ende eine Mobile-Spalte.
Gab es Unklarheiten oder haben Sie einen Fehler in diesem Artikel entdeckt? Geben Sie uns Bescheid und hinterlassen Sie Ihr Feedback.
