Teil 2: Multi-Language Websites mit Contao erstellen und verwalten – so klappt es!
am von Alexander Wörndl • @woerndl
Contao bietet standardmäßig viele Möglichkeiten um Websites zu übersetzen und Ihre Inhalte mehrsprachig anzubieten. Mit Hilfe dieser Schritt-für-Schritt-Anleitung können Sie in wenigen Minuten mit dem Übersetzung Ihrer Inhalte beginnen.
Dieser Artikel ist Teil einer Serie.

- Teil: Mehrsprachige Contao-Websites erfolgreich planen und umsetzen
- Teil: Multi-Language Websites mit Contao erstellen und verwalten – so klappt es!
- Teil: Experten-Tipps für mehrsprachige Contao-Installationen
Tl;dr: In 5 Minuten zur mehrsprachigen Contao-Website
Um Ihre Website mit Contao mehrsprachig zu machen sind grundsätzlich keine Erweiterungen nötig. Wie Sie Ihre Seite in nur fünf Minuten mehrsprachig machen, erfahren Sie in der nachfolgenden Kurzanleitung. Die Schritte funktioniert mit jedem RockSolid Theme und Themes, die den Contao-Standards folgen.
1. Schritt: .htaccess.default in .htaccess umbenennen bzw. falls bereits geschehen die Weiterleitungen aktivieren (standardmäßig bereits aktiv)
Benennen Sie die Datei .htaccess.default im Hauptverzeichnis Ihrer Contao-Installation in .htaccess um – falls noch nicht geschehen.
Sollten Sie die Weiterleitungen am Ende der Datei gelöscht oder auskommentiert haben, stellen Sie die Zeilen wieder her. Davor sollten Sie gegebenenfalls überprüfen welchen Grund das Entfernen ursprünglich hatte, damit es nicht zu Problemen kommt.
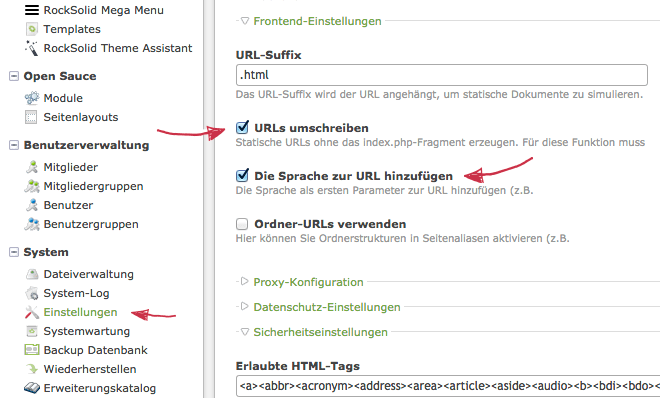
2. Schritt: Navigieren Sie zu: System › Einstellungen
- URLs umschreiben aktivieren
- Wenn gewünscht: Die Sprache zur URL hinzufügen aktivieren

Haben Sie die Option Die Sprache zur URL hinzufügen aktiviert können die Seiten in den Sprachversionen den selben Alias haben. Praktisch z. B. bei /de/home und /en/home oder für Produktbezeichnungen wie /de/myproduct-XL700.
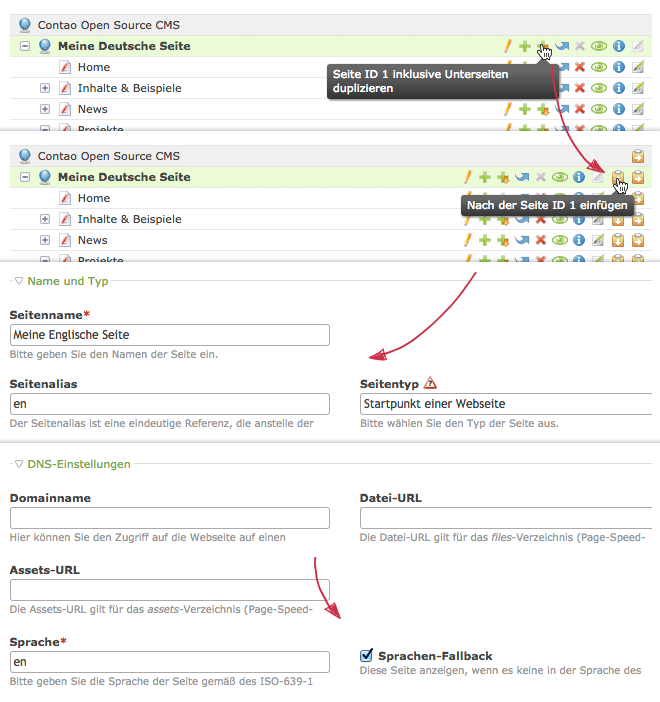
3. Schritt: Den Seitenbaum duplizieren
Den Seitenbaum duplizieren, umbenennen und ggf. den Sprachen-Fallback aktivieren. Auf die Fallback-Sprache werden alle Benutzer geleitet, für deren Browser-Spracheinstellung sie keine eigene Sprachversion anbieten.

Beispiel zum Sprachen-Fallback: Bei Deutsch-Englisch würden Sie z. B. Englisch als Fallback-Sprache wählen, wenn Sie schon derzeit viele internationale Besucher auf Ihrer Seite haben, die zukünftig automatisch auf die englischen Version weitergeleitet werden sollen. Nur Besucher mit deutschen Spracheinstellungen würden so auf der deutschsprachigen Seite landen.
Praxistipp: Benennen Sie die einzelnen Seiten erst um wenn alles andere erledigt ist, so können Sie während des übersetzens, deutlich schneller und leichter durch die Seite navigieren. Das gilt besonders für Sprachen, die Sie selbst nicht sprechen.
4. Schritt: Seiten, Inhalte und Module anpassen
Inhalte anpassen: Das Anpassen der Inhalte, die sich in Artikeln befinden, funktioniert, wie Sie es erwarten. Öffnen Sie die jeweiligen Seiten bzw. Artikel des neu entstandenen Seitenbaums und passen Sie dort die Titel, Aliase (= URL) und Inhalte an.
Module anpassen: Mit Hilfe der Inserttags können Sie Inhalte in Modulen sprachspezifisch anpassen und sparen es sich so viele Module für jede Sprache anlegen zu müssen. Statt die Module für jede Sprache zu duplizieren nutzen Sie folgende Inserttags:
// Verschwindet gänzlich wenn die Sprache nicht 'en' oder 'de' ist
{{iflng::en}}Your name{{iflng::de}}Ihr Name{{iflng}}
// Zeigt in der deutschen Sprachversion den deutschen Inhalt und für alle anderen den Fallback
{{ifnlng::de}}Your name{{ifnlng}}{{iflng::de}}Ihr Name{{iflng}}Mehrere Sprachen können sowohl bei iflng als auch bei ifnlng mit Komma getrennt angegeben werden z. B. {{ifnlng::de,fr}}Your name{{ifnlng}}.
Module wie Nachrichtenliste, Nachrichtenleser, FAQ-Liste etc. müssen für jede Sprache dupliziert werden um die jeweils richtige Inhaltsquelle (z. B. News-Archiv) wählen zu können.
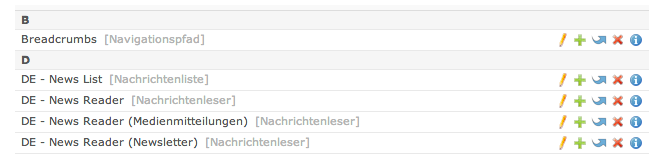
Praxistipp: Damit Module übersichtlich nach Sprache gruppiert werden, können Sie dem Namen ein Kürzel voranstellen z. B. DE - News List. Das Präfix hat technisch keine Auswirkung und dient allein der Übersicht.

Beispiel für News-Module mit Sprachpräfix und ein Navigationspfadmodul, das in allen Sprachen zum Einsatz kommt, weil die Überschrift innerhalb des Moduls mit Inserttags übersetzt wurde - siehe oben.
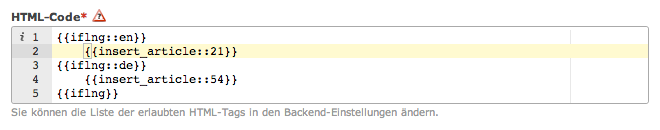
Denken Sie daran, dass Sie Inserttags auch verschachteln können, um z. B. verschiedene Artikel zu laden oder andere Unterscheidungen zu treffen.
Beispiel: Artikel/Inhalte sprachabhängig laden

{{iflng::en}}
{{insert_article::21}}
{{iflng::de}}
{{insert_article::54}}
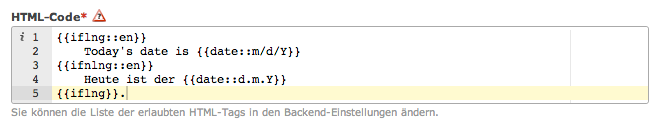
{{iflng}}Beispiel: Datum sprachabhängig ausgeben

{{iflng::en}}
Today's date is {{date::m/d/Y}}
{{ifnlng::en}}
Heute ist der {{date::d.m.Y}}
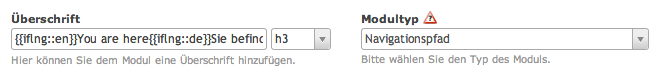
{{iflng}}.Beispiel: Iflang innerhalb einer Überschrift einsetzen

Das Beispiel zeigt deutlich, dass Inserttags innerhalb von Contao praktisch überall funktionieren. Genau das macht sie für Übersetzungen sehr hilfreich.
Optional: Haben Sie eigene Templates, die Texte enthalten oder möchten Teile von Templates in einer Sprache entfernen bzw. anpassen können Sie dies mit PHP-Logik tun. Mehr dazu im dritten Teil der Artikelserie.
5. Schritt: Sprachversion verlinken
Setzen Sie an der gewünschten Stelle in Ihrem Layout einen Link auf die neue Übersetzung. Zum Beispiel die Startseite der englischen Version.
Optional: Sprach- und Newswechsler
Anstatt den Startpunkt der verschiedenen Sprachversionen manuell zu verlinken, entscheiden sich manche Webmaster dazu die Erweiterung [changelanguage] zu installieren um beim Umschalten der Sprache jeweils wieder auf der richtigen Seite zu landen, sofern die Seite in der Übersetzung existiert.
So funktionierts: Der Sprachwechsler fügt allen Seiten ein Feld hinzu, das es Ihnen erlaubt die jeweilige Übersetzung zuzuordnen. Haben Sie die Verknüpfung getroffen, können Sie das Modul „Sprachwechsler“ an einer beliebigen Stelle in Ihren Layouts einfügen um zwischen den Sprachen zu wechseln.
Mit der Erweiterung [newslanguage] kann in Verbindung mit [changelanguage] auch zwischen News-Beiträgen in verschiedenen Sprachen gewechselt werden.
Checkliste vor dem Onlinegang einer Übersetzung
- Die Übersetzung, Seite für Seite, auf Fehler kontrolliert
- Unpassende/fehlende Übersetzungen der Erweiterungen korrigieren
- Übersetzung von Title, Description und evtl. Meta-Tags hinzugefügt
- Verlinkte Dateien und externe Links überprüft und ggf. ersetzt
- Eigene (Youtube-)Videos mit Untertiteln oder Audio versehen
- Alle Nachrichten-, Event- und FAQ-Module ausgetauscht
- Bestätigungs-E-Mails, Danke-Seiten und 404 kontrolliert und übersetzt
- Sprachversionen sind korrekt verlinkt
- Sprachwahl ist leicht auffindbar und setzt auf Textlinks
Fehler: Häufige Probleme
Die Sprachversionen werden nicht verlinkt
Verlinken Sie die Sprachversionen nicht, kann das dazu führen, dass nicht alle Inhalte korrekt von Suchmaschinen und anderen Bots indiziert werden können.
FAQ: Häufige Fragen
Wie kann ich kleine Flaggen zur Sprachwahl mit [Changelanguage] verwenden?
Flaggen für die Sprachwahl zu verwenden ist, aus verschiedenen Gründen, keine Gute Idee. Möchte man es dennoch tun können Sie auf Flaggen-Icons und CSS zurückgreifen. Weitere Informationen und Beispiele dazu finden Sie im Community-Forum.
Fragen & Feedback
Nutzen Sie unsere Twitter-Wall für Ihr Feedback und offene Fragen zum Thema Mehrsprachigkeit und Contao. Wir bemühen uns sämtliche Fragen zu beantworten. Die interessantesten Fragen nehmen wir, mit Verweis auf den Fragesteller, in die FAQ-Sektion auf.
Lesen Sie demnächst den dritten Teil der Artikelserie zum Thema: Experten-Tipps für mehrsprachige Contao-Installationen. Tragen Sie sich jetzt in den Newsletter ein und erhalten Sie einmal im Monat wertvolle Inhalte rund um Contao.


